How we do it: design references
In the first of a series of insights looking into our processes here at WMT, we look at how we use references to help get inside our client’s heads.
Once we are satisfied that we have a comprehensive brief, have spoken to all key stakeholders, asked all the right questions and probably some wrong ones, we begin..
Every one of us has a different idea of what ‘great’ looks, sounds or feels like. It’s why whenever we start a new project, we always create a design references document to talk our clients through, so we can get to a place where we feel we have a shared understanding of the desired design direction.
How we do it
1. Gather
No two projects are ever the same, but one of the ways in which we approach the referencing stage is to list key topics or themes from the brief, to give us buckets in which to group references. These could be things like ‘Connectivity’, ‘Authenticity’ or ‘Empowerment & Strength’, and they help us keep our avenues of inspiration broad whilst always linking them back to the core idea of the brief.
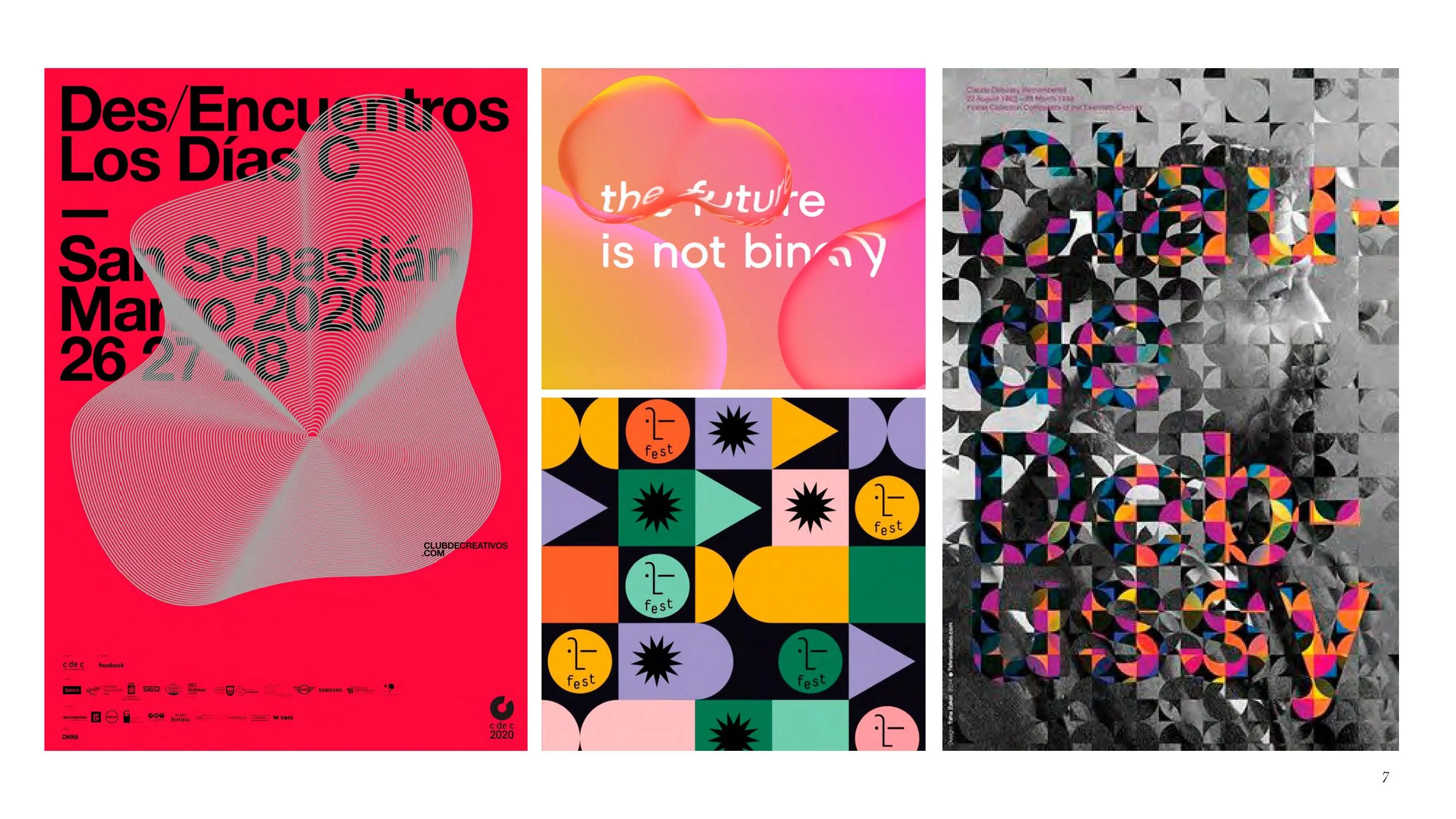
Reference theme: an empowerment & strength page
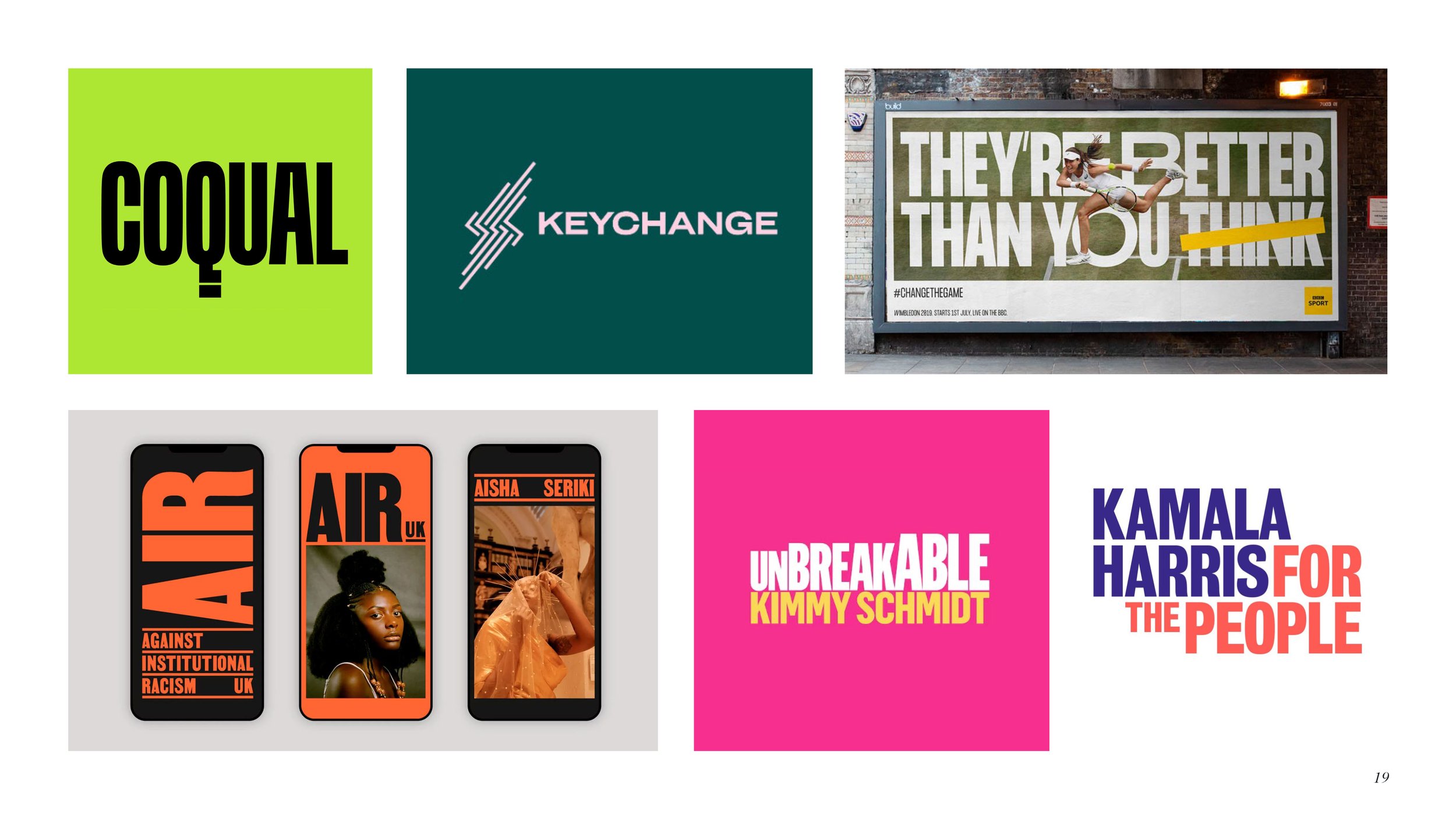
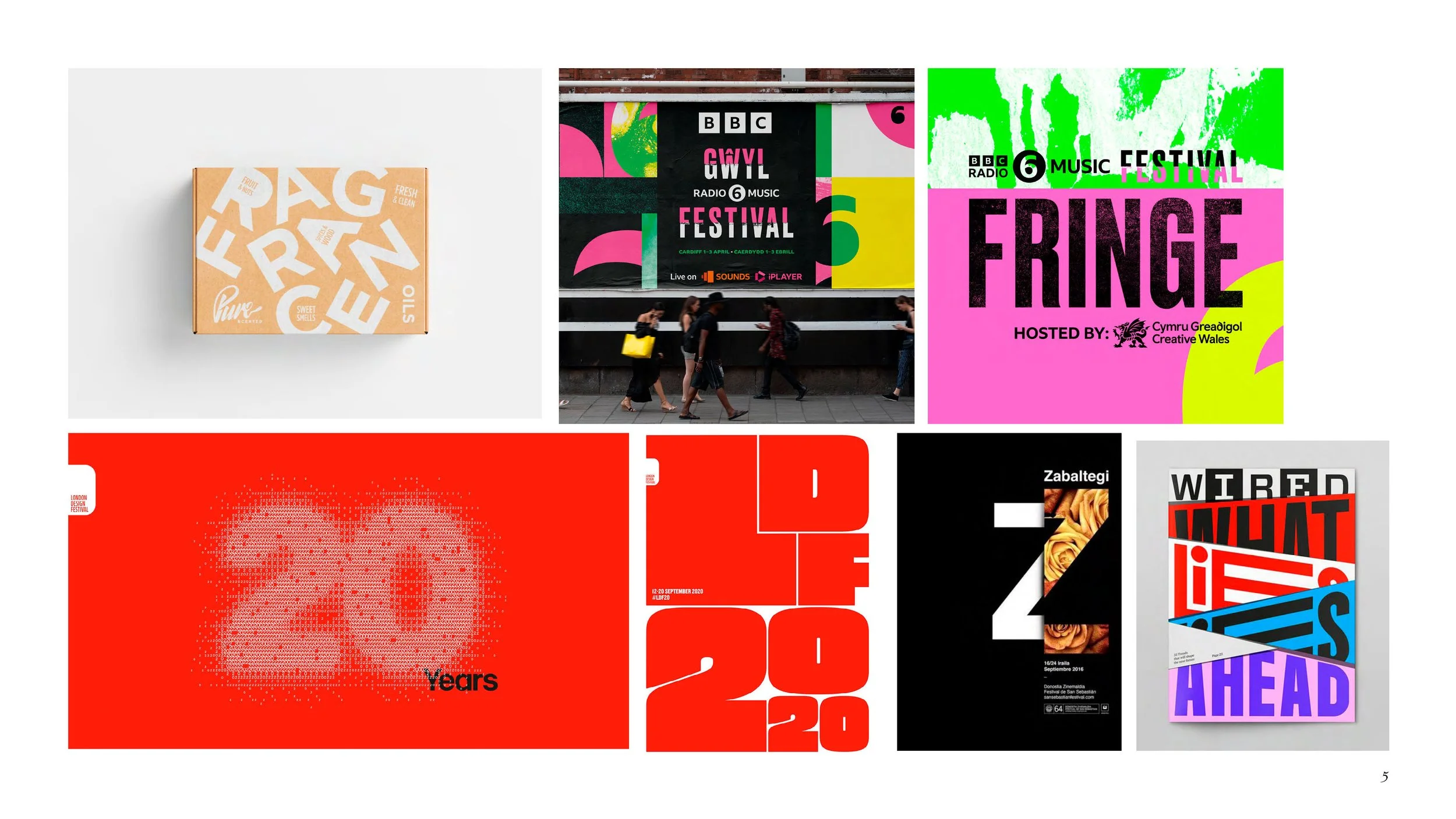
Reference theme: a type transformation page
If a brief arrives with a very clear theme, such as our recent TEDx project ‘Reimagine’, we might decide to break that word down and consider all the different ways in which something could be ‘reimagined’. For example, in that instance, we looked at how shape, colour and typography could reform or be reimagined to see what resonated with our clients.
We also ask our clients to provide any references they think are relevant, whether in a positive or negative way and include these in our document.
2. Share & discuss
Once the document is ready, we sit down with our clients and talk them through each reference page, explaining our selections, and asking them to describe how each reference makes them feel in as much detail as they can. We ask them to consider what it is about the references that make them feel this way - is it the colour for example, they are drawn to (or away from) or maybe it’s the typography, or something else entirely?
This is where not only do we start to understand our client’s likes and dislikes, but crucially where we start opening up potential avenues of exploration. The references we share and discuss, are never the ‘answer’, they are not us telling clients this is what your brand identity / website / animation should look like, they just help us frame the questions we need to ask ourselves, as we strive to create the answers.
3. Confirm
To make sure we haven’t missed, misinterpreted or misunderstood anything from the discussion, we write up our notes and send them back to our clients for sign-off.
And then we begin. Having narrowed our window of creative exploration enough to be able to focus our efforts in the conceptual stage on areas that will answer the brief and meet (ideally surpass!) our client’s expectations, without risking wasting time on areas that will never fly.